Add a FeedCount in your blog
Posted On Saturday, August 29, 2009 at at 1:13 AM by RashedDo you want to add a FeedCount in your blog?. It is amazing. I have made it. You can also. To add a FeedCount follow the steps.
- Go to www.feedburner.google.com
- Sign in, if you do not understand how to sign in then read this article, FeedBurner sign in process
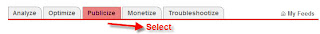
- Click Publicize
- Select "Chicklet style" and color
- Then click "Activate"
- Find out "Use as a widget in" and select "Blogger" from the drop down menu.
- Then copy the HTML code for the counter and Click Save
- Then go to your blogger Dashboard
- Click Add a Gadget and Then select "HTML/JavaScript"
- Paste the HTML code and Save
- You have finished
Add an Headline Animator in Your Blog
Posted On Saturday, August 1, 2009 at at 12:54 AM by RashedHeadline Animator is good to look and a blogger always try make the site good to look. Headline Animator shows about 5-6 headlines and if any user click on a Headline then he is able to see the page. To add a Headline Animator, follow the instruction
- Go to http://feedburner.google.com (It was www.feedburner.com)
- Sign up and then Log in
- Copy your website/ Blogsite url and paste in "Burn a feed right this instant. Type your blog or feed address here:"
- Select "Next"
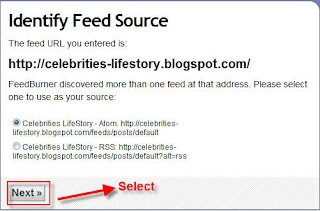
- A new page will appear. Just select "Next"
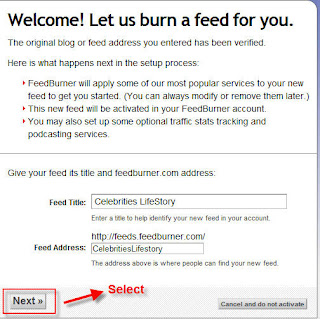
- A new page will open. Just select"Next"
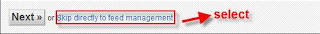
- Then select "Skip directly to feed management"
- Select "Publicize"
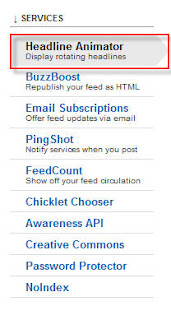
- Select "Headline Animator"
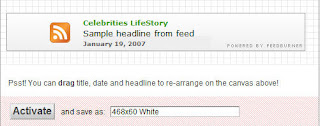
- You may edit your Headline Animator. After Editing select "Activate"
- Then select "Save"
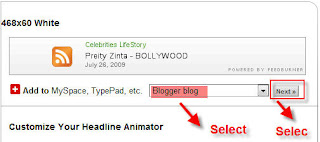
- Then choose "Blogger blog" and "Next"
- A new window will open. Select "Add to Blogger"
- Then a new window will open. Select "ADD WIDGET"
- You have finished. You may change the placement of your Headline Animator from your Layout