How to add Reaction widget in your blog?
Posted On Saturday, June 6, 2009 at at 3:17 AM by RashedTo add a reaction widget follow these steps:
- Go to Layout
- Then Edit HTML
- Check Expand Widget Templates
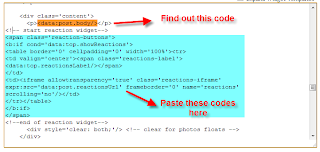
- Find out this code: <data:post.body/>
- Just after this code paste the following codes:
<span class='reaction-buttons'>
<b:if cond='data:top.showReactions'>
<table border='0' cellpadding='0' width='100%'><tr>
<td valign='center'><span class='reactions-label'>
<data:top.reactionsLabel/></span>
</td>
<td><iframe allowtransparency='true' class='reactions-iframe' expr:src='data:post.reactionsUrl' frameborder='0' name='reactions' scrolling='no'/></td>
</tr></table>
</b:if>
</span>
You have finished.

It will look like this: