HTML-program 23
Posted On Saturday, May 23, 2009 at at 12:19 AM by RashedProgram 23:
<html>
<head>
<title>Table</title>
</head>
<body>
<a href="http://easy-webpage-design.blogspot.com"> web design</a>
</body>
</html>
- Explanation:
- <a href="......"> is used to make hyperlink
- To make a web hyperlink, use http:// before the web address
HTML-program 22
Posted On at at 12:14 AM by RashedProgram 22:
<html>
<head>
<title>Table</title>
</head>
<body>
<table border="5" width="250" height="50" align="center" bgcolor="red" bordercolor="green" rules="all" frame="above">
<tr>
<td>Name</td> <td>Roll</td><td>CGPA</td>
</tr>
<tr>
<td>Rashed</td><td>050620</td><td>3.63</td>
</tr>
<tr>
<td>Reza</td><td>050621</td><td>3.25</td>
</tr>
</table>
</body>
</html>
HTML-program 21
Posted On Wednesday, May 20, 2009 at at 1:41 AM by RashedProgram 21:
<html>
<head>
<title>meta</title>
<meta name="description" content="your site's description. 2-3 sentences are better"/>
<meta name="keywords" content="your keywords, separated by commas"/>
<meta name="distribution" content="global"/>
<meta name="revisit" content="1 day"/>
<meta name="revisit-after" content="1 day"/>
<meta name="resource-type" content="document"/>
<meta name="audience" content="all"/>
<meta name="rating" content="general"/>
<meta name="robots" content="all"/>
<meta name="robots" content="index, follow"/>
<meta name="author" content="your name/company"/>
<meta name="language" content="en"/>
</head>
<body>
Meta tag is used for to describe a website content with only two or three words or sentence. It is very much important for any website because generally after seeing meta description or meta, user generally enter the website. In a search engine, sentences or words between the Title and Url are meta.
</body>
</html>
- Note:
- meta is not displayed in website but it is displayed in search engine.
HTML-program 20
Posted On at at 1:40 AM by RashedProgram 20:
<html>
<head>
<title>meta</title>
<META name="keywords" content="META TAG,SEO,Process of adding meta tag etc"/>
</head>
<body>
Meta tag is used for to describe a website content with only two or three words or sentence. It is very much important for any website because generally after seeing meta description or meta, user generally enter the website. In a search engine, sentences or words between the Title and Url are meta.
</body>
</html>
- Note:
- meta is not displayed in website but it is displayed in search engine.
- <META name="Description" content="Add meta tag in your site and it will
increase your traffic, here you will get the process of adding meta tag"/> (another meta attributes). Use one type, not both type.
HTML-program 19
Posted On at at 1:36 AM by RashedProgram 19:
<html>
<head>
<title>marquee</title>
</head>
<body>
<marquee>code to simple scrolling text</marquee><br>
<marquee bgcolor="#0000ff">code to simple scrolling text</marquee><br>
<hr><p>
<marquee behavior="alternate" direction="down" bgcolor="#0000ff">code to simple scrolling text</marquee><br>
</p>
<hr><p>
<marquee behavior="alternate" direction="left" bgcolor="#0000ff" scrollamount="2">code to simple scrolling text</marquee><br>
</p><hr><p>
<marquee behavior="alternate" direction="left" bgcolor="#0000ff" scrollamount="8">code to simple scrolling text</marquee><br>
</p><hr><p>
<marquee behavior="alternate" direction="left" bgcolor="#0000ff" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="2" scrolldelay="50"> code to simple scrolling text</marquee><br>
</p><hr><p>
<span style="#ffffff"> <marquee onmouseover="this.stop()" onmouseout="this.start()" scrollamount="4" bgcolor="#0000ff"> <br /> <br />code to simple scrolling text<br /> <br /> </marquee></br>
</p><hr><p>
<marquee behavior="scroll" align="middle" direction="left" bgcolor="#0000ff" scrollamount="4" onmouseover="this.stop()" onmouseout="this.start()">
<br /> <br />
<a href=" http://blogging-for-bloggers.blogspot.com">Blogging</a>
<a href=" http://shortmemory-shorttime.blogspot.com">short memory</a>
<a href=" http://makemoneyonliine.blogspot.com"> Make Money Online </a>
<br /> <br /> </marquee><br>
</p><hr><p>
<marquee behavior="scroll" direction="left" bgcolor="#0000ff" onmouseover="this.stop()" onmouseout="this.start()" scrollamount="4">
<a href=" http://blogging-for-bloggers.blogspot.com">Blogging</a>
<a href=" http://shortmemory-shorttime.blogspot.com">short memory</a>
<a href=" http://makemoneyonliine.blogspot.com"</a>
<br /> <br /> </marquee><br>
</body>
</html>
- Note:
- To make the text scroll, <marquee> tag is used. It has many attributes. See the attributes carefully and its effects.
- It will look like:
HTML-program 18
Posted On at at 1:35 AM by RashedProgram 18:
<html>
<head>
<title>margin</title>
</head>
<body background="rashed01.jpg" text="yellow" bgproperties="fixed" topmargin="60" leftmargin="60">
<dl> <!--dl is definition list-->
<h1><dt>Computer</h1>
<dd>Computer is a computing machine.
<h1><dt>school</h1>
<dd>School is an organisation where different branches of knowledge are taught.
</dl>
</body>
</html>
- Note:
- We can fix Top margin, Bottom margin, Left margin, Right margin of the page as we like.
HTML-program 17
Posted On at at 1:34 AM by RashedProgram 17:
<html>
<head>
<title>background</title>
</head>
<body background="rashed01.jpg" text="yellow" bgproperties="fixed">
<dl> <!--dl is definition list-->
<h1><dt>Computer</h1>
<dd>Computer is a computing machine.
<h1><dt>school</h1>
<dd>School is an organisation where different branches of knowledge are taught.
</dl>
</body>
</html>
- IMPORTANT NOTES:
- Image is also used in body background. To use image as the body background, you have to keep the image in the same folder where you are working.
- Image URL can be also used as background. Just paste the URL instead of rashedo1.jpg.
HTML-program 16
Posted On at at 1:33 AM by RashedProgram 16:
<html>
<head>
<title>background</title>
</head>
<body bgcolor="red" text="yellow">
<dl>
<h1><dt>Computer</h1>
<dd>Computer is a computing machine.
<h1><dt>school</h1>
<dd>School is an organisation where different branches of knowledge are taught.
</dl>
</body>
</html>
- Explanation:
- <body> itself has some attributes as bgcolor (background color), text (body text color) etc.
HTML-program 15
Posted On at at 1:31 AM by RashedProgram 15:
<html>
<head>
<title>Definition
</title>
</head>
<body>
<dl> <!--dl is definition list-->
<h1><dt>Computer</h1>
<dd>Computer is a computing machine.
<h1><dt>school</h1>
<dd>School is an organisation where different branches of knowledge are taught.
</dl>
</body>
</html>
- Explanation:
- To define different words or terms <dl> is used. dl means definition list. It contains two attributes <dt> and <dd>. dt for definition term and dd for definition description.
- It will look like:
- Computer
- Computer is a computing machine.
- school
- School is an organisation where different branches of knowledge are taught.
HTML-program 14
Posted On at at 1:29 AM by RashedProgram 14:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
<ol>
<li>book</li>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ol>
<ul>
<li>book</li>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ul>
<ol start="6">
<li>book</li>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ol>
<ol type="a">
<li>book</li>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ol>
<ol type="1">
<li>book</li>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ol>
<ol type="a">
<li>book</li>
<ol type="1"><li>Bangla</li>
<li>English</li>
<li>Math</li></ol>
<li>khata</li>
<li>pen</li>
<li>pencil</li>
</ol>
<ul>
<li>Book</li>
<ol><li>Bangla</li>
<li>English</li>
<li>Math</li>
</ol>
<li>Khata</li>
<li>pen</li>
<li>pencil</li>
</ul>
</body>
</html>
- Explanation:
- To create order list <ol> is used. For each list <li> is used. List is closed with </li>. To close Order list </ol> is used.
- For Unorder list <ul> is used. For each list <li> is used. List is closed with </li>. To close Unorder list </ul> is used.
- Order list may be embeded within unorder list and vice versa.
- To make unorder list some other tag may be used as:
<menu>
<li>...</li>
<li>...</li>
</menu>
- or
<dir>
<li>.....</li>
<li>.......</li>
</dir>
- It will look like:
- book
- khata
- pen
- pencil
- book
- khata
- pen
- pencil
- book
- khata
- pen
- pencil
- book
- khata
- pen
- pencil
- book
- khata
- pen
- pencil
- book
- Bangla
- English
- Math
- khata
- pen
- pencil
- Book
- Bangla
- English
- Math
- Khata
- pen
- pencil
HTML-program 13
Posted On at at 1:27 AM by RashedProgram 13:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
<h1 align="center">S.M. Rasheduzzaman</h1><br>
<p align="center">Khulna University</p>
<p align="center"> FMRT Discipline</p>
<hr align="center" width="50%">
<br><p>
<div align="center">
<h1>S.M. Rasheduzzaman</h1><br>
Khulna University<br>
FMRT Discipline
<hr width="50%">
</div>
</body>
</html>
- Explanation:
- <div> tag is used for division. We can divide the whole text into some divisions and fixed them with some attributes to avoid repeating of attributes and tag.
- It will look like:
S.M. Rasheduzzaman
Khulna University
FMRT Discipline
S.M. Rasheduzzaman
Khulna University
FMRT Discipline
HTML-program 12
Posted On at at 1:26 AM by RashedProgram 12:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
<p>This is paragraph</p>
This is paragraph.<p>
<p align="center">This is paragraph.
<p align="right="This is paragraph.</p>
<p align="justify">
Whenever you are a seasoned HTML user or a first time, this
tutorial ments at your current level and helps you grow from there.
</body>
</html>
- Explanation:
- <p> tag is used for Paragraph. To start a paragraph <p> is used and to end </p> is used. Some attributes are used with it.
HTML-program 11
Posted On at at 1:21 AM by RashedProgram 11:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
This is my first webpage. It is made with HTML.<br><hr></br>
<address>S.M. Rasheduzzaman.</br>
FMRT Discipline</br>
Khulna University<br>
Khulna, Bangladesh.</address>
<hr width="50%" color="red" align="left">
<hr width="20%" color="red" align="center">
<hr width="full" color="red" align="left">
</body>
</html>
- Explanation:
- <hr> is used for horizontal line. It has different attributes as height, width, color, align etc.
- <address> is used for writing address.
- It will look like:
This is my first webpage. It is made with HTML.
S.M. Rasheduzzaman.
FMRT Discipline
Khulna University
Khulna, Bangladesh.
(center align is not showing here correctly)
HTML-program 10
Posted On at at 1:14 AM by RashedProgram 10:
- <pre> tag:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
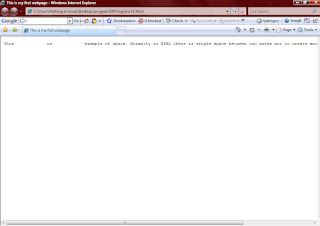
<pre>This is
example of space. Normally in HTML there is single space between
two words but to create more space is used.</pre>
</body>
</html>
- Explanation:
- Sometimes some webmaster work in different text editor and then they copy and paste their text. As HTML makes text design itself, if we want to keep the text design as like the text editor, then <pre> tag is used. Sentences within <pre>..........</pre> tag will remain same as the text editor.
- It will look like:

HTML-program 9
Posted On at at 1:06 AM by RashedProgram 9:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
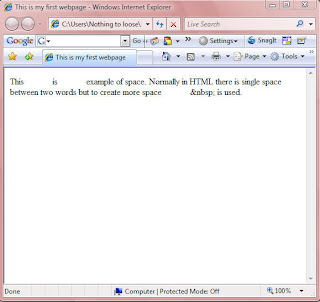
This is example of space. Normally in HTML there is single space between two words but to create more space &nbsp; is used.
</body>
</html>
- Explanation:
- Normally in HTML there is single space between two words but is used to create more space
- It will look like:

HTML-program 8
Posted On at at 1:02 AM by RashedProgram 8:
- Alignment:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
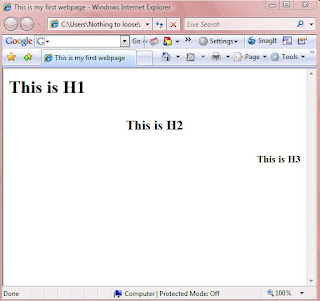
<h1 align="left">This is H1</h1><br>
<h2 align="center">This is H2</h2><br>
<h3 align="right">This is H3</h3><br>
</body>
</html>
- HELPFUL TIPS:
- align attribute is also used wit <p>, <div> tag etc. So try it with different tags
- It will look like:

HTML-program 7
Posted On at at 12:59 AM by RashedProgram 7:
- Heading:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
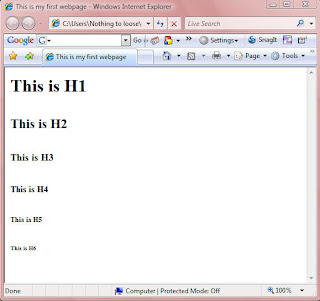
<h1>This is H1</h1><br>
<h2>This is H2</h2><br>
<h3>This is H3</h3><br>
<h4>This is H4</h4><br>
<h5>This is H5</h5><br>
<h6>This is H6</h6><br>
</body>
</html>
- It will look like:

HTML-program 6
Posted On at at 12:46 AM by RashedProgram 6:
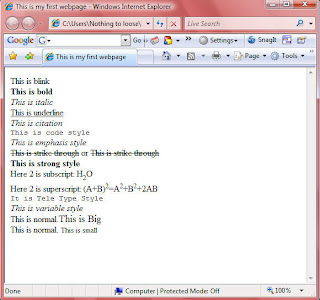
- Some font style:
<html>
<head>
<title>This is my first webpage</title>
</head>
<body>
<blink>This is blink</blink><br>
<b>This is bold</b><br>
<i>This is italic</i><br>
<u>This is underline</u><br>
<cite>This is citation</cite><br>
<code>This is code style</code><br>
<em>This is emphasis style</em><br>
<s>This is strike through</s> or <strike>This is strike through</strike><br>
<strong> This is strong style</strong><br>
Here 2 is subscript: H<sub>2</sub>O<br>
Here 2 is superscript: (A+B)<sup>2</sup>=A<sup>2</sup>+B<sup>2</sup>+2AB<br>
<tt>It is Tele Type Style</tt><br>
<var>This is variable style</var><br>
This is normal.<big>This is Big</big><br>
This is normal. <small>This is small</small>
</body>
</html>
- It will look like:

HTML-program 5
Posted On at at 12:45 AM by RashedProgram 5:
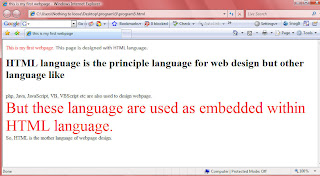
- Font tag: <font>
<html>
<head>
<title> this is my first webpage</title>
</head>
<body>
<font color="red">This is my first webpage.</font><font face="Calibri"> This page is designed with HTML language.</font><br><font size="20">HTML language is the principle language for web design but other language like</font><br> php, Java, JavaScript, VB, VBScript etc are also used to design webpage.<br><font color="red" face="Calibri" size="20">But these language are used as embedded within HTML language.</font><br>So, HTML is the mother language of webpage design.
</body>
</html>
- Font attributes:
- Family: used in CSS, eg : arial, Calibri, times new roman
- face: Calibri
- Size: 2,4,4……../+2,+4,-1,-2,-4
- Color: red, green………/#ffffff, #ff00ff,……..
- Variant: small or capital
- Weight: normal, bold, bloder, lighter
etc.
- It will look like:

HTML-program 4
Posted On at at 12:41 AM by RashedProgram 4:
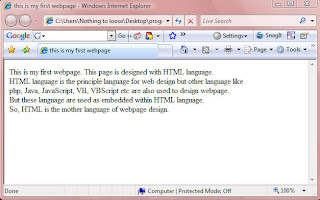
- Line break tag: <br>
<html>
<head>
<title> this is my first webpage</title>
</head>
<body>
This is my first webpage. This page is designed with HTML language.<br>HTML language is the principle language for web design but other language like<br> php, Java, JavaScript, VB, VBScript etc are also used to design webpage.<br>But these language are used as embedded within HTML language.<br>So, HTML is the mother language of webpage design.
</body>
</html>
- Explanation:
- In HTML language, line or sentence is not break with "Enter key". To break a line <br/> or <br> or </br> tag is used. Otherwise, browser will break the line automatically.
- <br> tag is needs no closing tag. Or </br> or <br/> needs no starting tag. Any of these tag can be used.
- It will look like:

HTML-Body
Posted On at at 12:40 AM by RashedProgram 3:
<html>
<head>
<title> this is my first webpage</title>
</head>
<body>
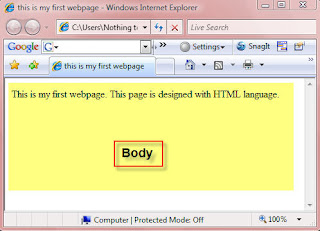
This is my first webpage. This page is designed with HTML language.
</body>
</html>
- Explanation:
- Text within <body>.........</body> will be displayed in the browser. It is the main part of the web program.
- In this program "This is my first my first webpage. This page is designed with HTML language" will be displayed in the browser.
- It will look like:

HTML-Title
Posted On at at 12:30 AM by RashedProgram 2:
<html>
<head>
<title> this is my first webpage</title>
</head>
<body>
</body>
</html>
- Explanation:
- <head> contains <title> tag. Sentence within <title>.........</title> tag will be displayed in Title bar of the web browser.
- <head> also contains <meta> tag. <meta> tag will be discussed later.
It will look like:

HTML structure
Posted On at at 12:22 AM by RashedProgram 1:
HTML Structure:
<html>
<head>
</head>
<body>
</body>
</html>
- Explanation:
- HTML starts with <html>
- HTML has two parts, head and body
- Head starts with <head> and ends with </head>
- Body starts with <body> and ends with </body>
- HTML ends with </html>
HTML-Hyper Text Markup Language
Posted On at at 12:17 AM by RashedHTML
- To write HTML open a text editor.
- Write
<html>
<head>
<title>
</title>
</head>
<body>
</body>
</html>
- Explanation: HTML language starts with: <html>
- HTML language ends with : </html>
- HTML language contains two part: <head> and <body>
- <head> contains some tag like <title>, <meta> etc.
- <body> is the main part of html language. Web browser shows the <body>….. </body> part.
- / is used to close a tag. Within < > symbol tag and attributes are written.
- Almost every tag needs to end or close but some tags need not to close as <p> or <br>.
- Save the page with .html extension


















